sola @androidsola
ということだそうです。まぁ、偉大なる空の王にやれと言われたら断れません。
Ubuntu for Phoneのチュートリアルのcodeは、SDK teamのDavid Planellaによるものです。
通貨変換ツールの作成を題材にして、QMLのツールキットから、i18n(国際化対応)、単位、テーマのためのitemStyle、ラベル、ActiveIndicator、ポップバー、ボタン、テキストフィールド、リストアイテムのヘッダとStandard等のUbuntu Toolkitを使う事になります。
なお、このチュートリアルは、アーキテクチャ非依存のQMLについての説明で、異なるアーキテクチャへのクロスコンパイル等の高度な項目については、後日、完全なUbuntu SDKのリリースされた後、説明する事になるとの事です。
ようするに、とりあえず、お試しでこんな感じのUIを使ったツールなら簡単にできますよ的な内容で、より高度なアプリケーション開発については、もう少しお待ちくださいって事でしょうか。
ちなみに、QMLはJavaScriptとCSSに似たインターフェース宣言の組み合わせで出来ているスクリプト言語です。
ま、色々書かれていますが、ニュアンスで翻訳かつ、適当に補足のうえ、適当にすっとばしで、ざっくり行きましょう。真面目にやりたい人は、英語読みながら頑張るのです。その方が確かです。隠者は、まぁ、なんちゃってで、いぢわるで、てきとーなおっさんですので。
通貨コンバーターのための電話アプリの作成
必要な環境
- Ubuntu 12.10のインストールをする
- Qt5およびUbuntu for Phone Toolkitのインストールをする
- Qt Creatorのインストールをする
環境構築
さすがにUbuntu 12.10については割愛します。Ubuntu 12.10上で、Terminalを開いて(ショートカット: Ctrl+Alt+T)、以下のコマンドを実行して行く。
- Qt5のインストール$ sudo add-apt-repository ppa:canonical-qt5-edgers/qt5-beta1 && sudo apt-get update && sudo apt-get install qt5-meta-full && echo 'export PATH=/opt/qt5/bin:$PATH' >> ~/.bashrc
- Ubuntu QML Toolkitのインストール$ sudo add-apt-repository ppa:ui-toolkit/ppa && sudo apt-get update && sudo apt-get install qt-components-ubuntu qt-components-ubuntu-demos qt-components-ubuntu-examples qt-components-ubuntu-doc notepad-qml
- Qt Creatorのインストール(チュートリアルより余計なものも入るけど)$ sudo apt-get install qtcreator qtcreator-doc
QML開発はどんなテキストエディタで行っても良いのですが、このチュートリアルは、Qt CreatorというQt用のIDEを使う手順を紹介しているので、せっかくだからこれを使っておいてみましょう。
ということなので、とりあえず、Qt Creatorに、QMLをpreviewするための設定をしておきましょう。すでにQt Quick用のpreviewがあるのですが、これはQt4用なので、Qt5用のものを設定する必要があります。チュートリアルは置き換えてますが、個人的な理由でQt4用の設定は残したかったので、Addにしています。ご了承ください。
- Qt Creatorを起動する

- Dash Homeで、Qt Creatorを入力して起動します。
- Option設定を開く

- メニューからTools → Optionsを選択してダイアログを開く
- ダイアログからQMLカテゴリに新しいToolsを登録する

- External Toolsタブを開く
- Qt Quickのカテゴリを選択し、Add Toolを選択する
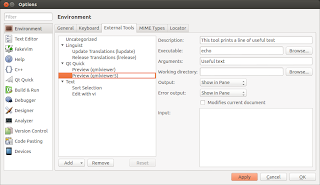
- qmlsceneを設定する


- 新しく追加したツール名は適当にわかるように設定
- Executableは、/opt/qt5/bin/qmlsceneに指定する
- 他の設定は、先にあったpreviewの設定に合わせる
Rectangle
続いて、Ubuntuのlabel コンポーネントを使った最小のQMLを作成します。- Qt Creatorを起動する
- Ctrl+Nで新しいプロジェクトの作成を行う
- Projects -> Application -> Qt Quick UIを選択してChooseを選択する

- Project Nameには、CurrencyConverterを設定してNextへ

- Version Controlはとりあえず何もせずにFinishにしましょう。

最初にCurrencyConverter.qmlが生成されます。以下のようなHello Worldが最初から入っているかと思いますが、Ubuntu for Phone用ではないので、とりあえず削除して下さい。
// import QtQuick 1.0 // to target Maemo 5
import QtQuick 1.1
Rectangle {
width: 360
height: 360
Text {
anchors.centerIn: parent
text: "Hello World"
}
MouseArea {
anchors.fill: parent
onClicked: {
Qt.quit();
}
}
}
で、以下の内容をコピペします。
import QtQuick 2.0
import Ubuntu.Components 0.1
Rectangle {
id: root
width: units.gu(60)
height: units.gu(80)
color: "lightgray"
property real margins: units.gu(2)
property real buttonWidth: units.gu(9)
Label {
id: title
ItemStyle.class: "title"
text: i18n.tr("くぎゅぅぅぅぅぅ")
height: contentHeight + root.margins
anchors {
left: parent.left
right: parent.right
top: parent.top
}
}
}
コピペ後にCtrl+Sを押して保存します。
あとは、Tools -> External -> QtQuick -> [qmlsceneに設定した名]を呼び出すだけです。
おめでとうございます。第一段階終了です。
え、何か間違ってるって?気のせいです。さて、それでは、とりあえず起動した、何の面白みもないアプリを終了させて、上記のQMLの解説に移りましょう。
Import Section
すべてのQMLコードは、importセクションとオブジェクト宣言セクションから出来ています。すべての先頭で、名前空間とバージョンを指定して必要なQMLタイプとコンポーネントをimportします。
import QtQuick 2.0
import Ubuntu.Components 0.1
import Ubuntu.Components 0.1
QtQuick 2.0は、Qt5に入っているコンポーネントとなります。ちなみにapt-get でインストールしたQt CreatorはQt4のもので、この頃のバージョンは1.1でした。ですので、最初に生成した時の宣言は、1.1になっています。
Ubuntu.Components 0.1は、Ubuntuの公開したコンポーネントのversion 0.1にあたるということです。preview版0.1が1.0になるのがいつなのか・・・気になる所です。
さて、このようにQMLの場合、利用するコンポーネントとそのバージョンを指定する事ができるようになっています。必要に応じて新たなコンポーネントを実装するなんて事もできますが、それは上位編でということでしょう。
オブジェクト宣言セクション
QMLのオブジェクトセクションでは、プロパティを持つオブジェクト木によってユーザーインターフェースが定義されます。JavaScriptを含める事もできるのですが、その辺りは後述します。
まずは、アプリケーションを内包するRectangleが指定されています。この長方形はもっとも基本的な構成要素になります。JSONに良く似た構文でプロパティーを定義しています。まず、idという外部からrootという名で参照できるようにするためのid定義を行い、その後見た目のプロパティーである、width,height,colorを定義しています。
‘property: value’というシンタックスで値を定義しているのがわかりますよね。
また、real型のmarginsというカスタムプロパティも定義しています。buttonWidthというのは、後ほど使うので先に定義してあるそうです。
‘property: value’というシンタックスで値を定義しているのがわかりますよね。
また、real型のmarginsというカスタムプロパティも定義しています。buttonWidthというのは、後ほど使うので先に定義してあるそうです。
import QtQuick 2.0
import Ubuntu.Components 0.1
Rectangle {
id: root
width: units.gu(60) // 幅
height: units.gu(80) // 高さ
color: "lightgray" // 背景色
property real margins: units.gu(2)
property real buttonWidth: units.gu(9)
Label {
id: title
ItemStyle.class: "title"
text: i18n.tr("CurrencyConverter")
height: contentHeight + root.margins // idでRectangleのmargins値を参照
anchors {
left: parent.left
right: parent.right
top: parent.top
}
}
}
import Ubuntu.Components 0.1
Rectangle {
id: root
width: units.gu(60) // 幅
height: units.gu(80) // 高さ
color: "lightgray" // 背景色
property real margins: units.gu(2)
property real buttonWidth: units.gu(9)
Label {
id: title
ItemStyle.class: "title"
text: i18n.tr("CurrencyConverter")
height: contentHeight + root.margins // idでRectangleのmargins値を参照
anchors {
left: parent.left
right: parent.right
top: parent.top
}
}
}
ちなみに、RectangleはQtQuick2.0の構成要素になっています。その中のLabelが、Ubuntuのtoolkitに含まれるものですね(プロパティの値に使われているunits)。
たとえば、余計な者を削って以下のようにすると、背景色が紫な長方形のできあがりです。指定のないプロパティはデフォルト値が設定されます。
たとえば、余計な者を削って以下のようにすると、背景色が紫な長方形のできあがりです。指定のないプロパティはデフォルト値が設定されます。
Rectangle {
id: root
width: units.gu(60)
height: units.gu(80)
color: "purple"
}
id: root
width: units.gu(60)
height: units.gu(80)
color: "purple"
}
なお、Qt Creatorの機能を使うと簡単に設定できます。
Rectangleの定義の中で、マウスを右クリックし、メニューからShwo Qt Quick Toolbarを選択すると、Rectangleのプロパティをグラフィカルに変更できます。
気が向いたら適当にいぢって見るといいでしょう。
さて、widthプロパティの値等の指定で units.gu(60) といった値が使われていることに着目してみましょう。このgrid unitは、フォームファクターに依存せずに寸法を指定する方法と考えて下さい。これらは、アプリケーションが実行されているデバイス依存のピクセル数を返します。
Rectangleの子としてUbuntuツールキットの部品のLabelがtitleという名前で、Ubuntu.titleのスタイルにしています。
Label {
id: title
ItemStyle.class: "title"
text: i18n.tr("中二病でも開発したい")
height: contentHeight + root.margins
anchors {
left: parent.left
right: parent.right
top: parent.top
}
}
id: title
ItemStyle.class: "title"
text: i18n.tr("中二病でも開発したい")
height: contentHeight + root.margins
anchors {
left: parent.left
right: parent.right
top: parent.top
}
}
スタイルは、クラスプロパティーで、CSSで行うかのように指定する事ができます。
Ubuntu Titleは /usr/share/themes/Ambiance/qmltheme/default.qmltheme で以下のように設定されています。
.title {
fontSize: "x-large";
color: "#757373";
styleColor: "white";
style: Text.Raised;
}
textプロパティは、i18n.tr()というもので修飾することで翻訳可能にしています。
元々QtにはQObject::tr(), QMLには、qsTr()というのがあって、これらで修飾してあると、Linguistというツールで文字列の一覧を抜き出し、言語に応じたメッセージカタログみたいなものを作る事ができるのですが、Ubuntuでは別実装を使うということのようです。
高さは、contentHeightという内部のテキストの高さを返すプロパティを使って設定しています。
QMLアンカーシステムに基づくアンカーを使うことで、親であるRectangleのアンカーに基づき、ラベルのレイアウトと位置を指定することができます。
解像度非依存
Ubuntuのユーザーインターフェースツールキットの主要な特徴は、複数のデバイスをもつユーザーが定義しているすべてのフォームファクターをスケールする機能です。その方法は、Grid Unitという新しい単位を定義することでした。
Grid Unitは、アプリケーションが実行されている画面やデバイスの種類に応じたピクセル数に変換されます。以下に一例があります。
| デバイス | 変換 |
| 一般的なラップトップ | 1 gu = 8 px |
| Retina対応ラップトップ | 1 gu = 16 px |
| スマートフォン | 1 gu = 18 px |
国際化対応
国際化とネイティブ言語のサポートはUbuntuツールキットの重要な特徴です。国際化技術のフリーソフトの中でもっとも普及しているgettextを選び、i18n.tr()機能ファミリーとしてQMLに実装しました。ということで、1ページ目終了です。とりあえず、本当は昨夜に公開する予定だったのだけど、ハウルツイートのせいで、ちょっと遅れたので、ここまでを昨夜の日記分として公開しておきます。
その2へと続きます。






0 件のコメント:
コメントを投稿